入门实例:
一个购物车产品清单,可以自行改变数量,总价自动计算的小例子:

代码如下:
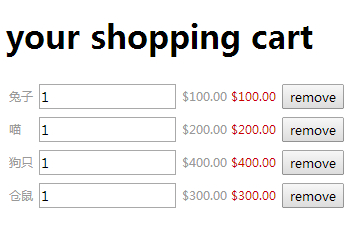
1.1实例:购物车 your shopping cart
{ {item.title}} { {item.price|currency}} { {item.price*item.quantity|currency}}
script.js代码:
function CarController ($scope) { $scope.items = [ { "title":"兔子","quantity":1,"price":"100"}, { "title":"喵","quantity":1,"price":"200"}, { "title":"狗只","quantity":1,"price":"400"}, { "title":"仓鼠","quantity":1,"price":"300"} ]; $scope.remove = function(index){ $scope.items.splice(index,1) }} 下面对以上代码进行说明:
1.ng-app: : ng-app属性,用来告诉页面哪一部分需要使用angular管理.通常情况下都这样管理. (但是我在师傅的网站上看到不是这样的,是加在其它div上面的,而且是有值的.这个学到后面再说)
2. ng-controller:
使用一个控制器来控制页面中的某个区域,这里就是管理这个到里的所有内容 这里使用的控制器就是script.js里定义的CarController函数
3. ng-repeat:
循环当前的标签(包括里面的内容和自己),循环中的当前变量就是item,item在当前作用域的items变量里进行循环 即CarController里定义的$scope.items数组
4. { { }}: { {item.title}} 使用{ {}}来动态的绑定视图里显示的数据.{ {}}里就是当前作用域里的变量 5. ng-model:
ng-model="item.quantity" ng-model用在输入框里,使输入的内容和它等于的变量数据进行绑定, 也就是说,输入的值变化,变量就变化,变量变化,视图上对应显示的数据也变化 6. currency:
{ {item.price|currency}} { {item.price*item.quantity|currency}} angular带有过滤器特性,可以用来做文本格式的转换,其中,currency货币过滤器,可以实现美元格式化 7. ng-click: 为元素绑定click事件的回调,点击后就调用作用域下的remove方法,也就是在CarController中添加的remove方法 8. $index:
remove($index) $index是在ng-repeat过程中的循环的索引值,从0开始 9. 控制器:
function CarController ($scope) { ... } 控制器负责管理相关的区域的逻辑.函数的形参$scope就是当前区域的作用域,区域中的变量,方法,都从它的作用域中寻找. 比如这里的$scope.items和$scope.remove 10. 另外,ng-repeat所创建的列表是和数据的更新事实绑定的,所以当使用remove方法删除数据中的某一组数据,那么,视图中相应的ui也会被删除. 相关代码托管: https://github.com/OOP-Code-Bunny/angular